Cara Membuat Animasi Download di Photoshop
Kali ini saya akan memberikan tutorial membuat animasi download menggunakan photoshop. Animasi download sendiri memang sangat banyak digunakan seperti di blog atau website yang menggunakan atau temanya tentang download, entah itu download gambar, musik, video, game, aplikasi, dan lain sebagainya.
lihat video tutorialnya disini
Ok langsung saja kita pelajari bagaimana cara membuat animasi download dengan photoshop
Berdo'alah terlebih dahulu
1. Buka program aplikasi photoshopnya
2. Jika sudah terbuka maka selanjutnya klik Windows pada menu bar, kemudian centang Timeline
Kali ini saya akan memberikan tutorial membuat animasi download menggunakan photoshop. Animasi download sendiri memang sangat banyak digunakan seperti di blog atau website yang menggunakan atau temanya tentang download, entah itu download gambar, musik, video, game, aplikasi, dan lain sebagainya.
lihat video tutorialnya disini
Ok langsung saja kita pelajari bagaimana cara membuat animasi download dengan photoshop
Berdo'alah terlebih dahulu
1. Buka program aplikasi photoshopnya
2. Jika sudah terbuka maka selanjutnya klik Windows pada menu bar, kemudian centang Timeline
3. Maka akan muncul Timeline, biasanya berada dibawah layar
4. Jika muncul "Create Video Timeline", maka ganti dengan "Create Frame Animation"
5. Kemudian klik Create Frame Animation, maka hasilnya seperti ini :
6. Selanjutnya klik menu File kemudian pilih New, atau bisa juga dengan menekan tombol Ctrl+N pada keyboard
7. Atur :
Name : ANIMASI DOWNLOAD
Preset : Custom
Witdh : 400 Pixels
Hight : 400 Pixels
Resolution : 72 Pixels/Inch
Color Mode : RBG Color 8 bit
Background Contents : White
8. Klik OK, dan akan muncul tampilan canvas
9. Kemudian pilih Custom Shape Tool pada Tools Panel
10. Selanjutnya klik kanan pada pada canvas di lembar kerja tersebut, kemudian pilih "Arrow 12" dengan cara klik 2 (dua) kali pada "Arrow 12" tersebut
11. Klik pada canvas pada lembar kerja tersebut untuk menampilkan "Create Custom Shape"
12. Jika sudah muncul "Create Custom Shape", maka atur Width : 300 px dan Height : 200 px
13. Maka Hasilnya akan seperti ini :
14. Atur warna shape-nya dengan warna hijau seperti ini (#00b034)
16. Kemudian arahkan cursor ke bagian sebelah kanan layar, klik kanan pada layer "Shape 1" dan kemudian pilih "Rasterize Layer"
17. Maka hasilnya akan seperti ini :
18. Setelah itu klik menu "Edit", pilih "Free Transform" atau dengan cara cepat yaitu menekan tombol Ctrl+T pada keyboard, maka hasilnya akan seperti ini :
19. Arahkan cursor ke bagian luar kotak seleksi tersebut hingga muncul tanda panah berbentuk bengkok
20. Kemudian putar bentuk shape tersebut dengan cara menekan tombol Shift pada keybord dan kombinasikan dengan cara menarik atau memutar shape tersebut hingga shape tersebut berputar seperti gambar di bawah ini, lalu tekan tombol enter pada keyboard
21. Atau dengan cara kedua, klik menu "Image" kemudian "Image Rotation", pilih "90 CW"
22. Pilih "Move Tool", atau dengan cara tekan tombol V pada keyboard
23. Geser gambar shape atau panah tersebut ke bagian tengah canvas
24. Kemudian pilih "Rectangular Marquee Tool" pada tools panel
25. Buatlah seleksi garis persegi penjang seperti gambar di bawah ini :
26. Tekan tombol Del pada keyboard untuk menghapus area yang terseleksi
27. Tekan tombol Shift pada keyboard, jangan dilepas sambil tekan tombol panah bawah secara 3 (tiga) kali
28. Kemudian tombol Del pada keybooard untuk menghapus area yang terseleksi
29. Ulangi langkah - langkah seperti pada nomor 27 dan 28, sehingga menghasilkan gambar seperti ini :
30. Klik menu "Select", pilih "Deselect", atau dengan cara menekan tombol Ctrl+D pada keyboard untuk menghilangkan area seleksi
31. Arahkan cursor ke bagian kanan layar, klik kanan pada layer "Shape 1", pilih "Blending Options" untuk menampilkan Layer Style
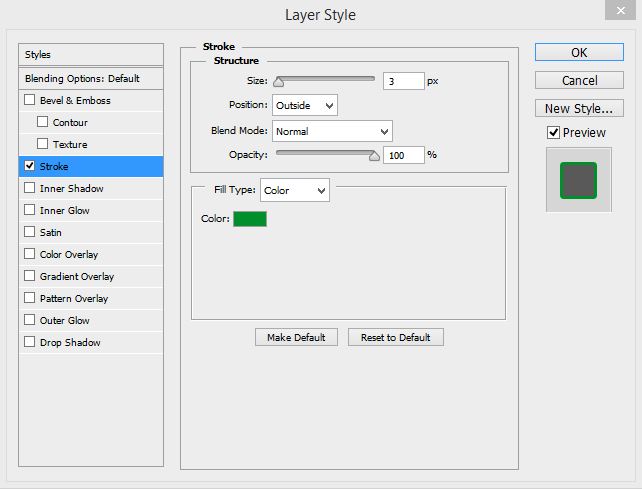
32. Klik pada "Stroke", atur :
31. Arahkan cursor ke bagian kanan layar, klik kanan pada layer "Shape 1", pilih "Blending Options" untuk menampilkan Layer Style
32. Klik pada "Stroke", atur :
Size : 3 px
Position : Outside
Blend Mode : Normal
Opacity : 100%
Fill Type : Color
Color : #018f2b (hijau lebih gelap)
Position : Outside
Blend Mode : Normal
Opacity : 100%
Fill Type : Color
Color : #018f2b (hijau lebih gelap)
30. Klik pada "Inner Glow", atur :
Blend Mode : Screen
Opacity : 75%
Noise : 0%
Technique : Softner
Source : Edge
Choke : 0%
Size : 5 px
Contour : Gaussian
Range : 50%
Jitter : 0%
31. Klik OK, maka hasilnya akan seperti ini :
32. Klik kanan pada layer "Shape 1", kemudian pilih "Rasterize Layer Style"
33. Maka hasilnya akan seperti ini :
34. Pilih "Horizontal Type Tool" pada tools panel
35. Ketikkan "DOWNLOAD" tepat dibawah gambar panah hijau
36. Atur :
Jenis font : Berlin Sans FB Demi
Ukuran teks : 48 pt
Color : #00b034
37. Maka hasilnya akan seperti ini :
38. Klik kanan pada layer "DOWNLOAD", pilih "Blanding Options"
39. Klik "Stroke ", atur :
Size : 3 px
Position : Outside
Blend Mode : Normal
Opacity : 100%
Fill Type : Color
Color : #007222
39. Klik "Stroke ", atur :
Size : 3 px
Position : Outside
Blend Mode : Normal
Opacity : 100%
Fill Type : Color
Color : #007222
40. Klik "Inner Glow", atur :
Blend Mode : Screen
Opacity : 75%
Noise : 0%
Technique : Softner
Source : Edge
Choke : 0%
Size : 5 px
Contour : Gaussian
Range : 50%
Jitter : 0%
41. Klik OK, maka hasilnya akan seperti ini :
42. Klik pada layer "Shape 1", kemudian tekan tombol Ctrl+J pada keyboard sebanyak 9 (sembilan) kali sampai muncul layer "Shape 1 copy 9)
43. Matikan semua "Indicates layer visibility" (yang berbentuk mata pada pallete layer) kecuali pada layer "Background", layer "shape 1" dan layer "DOWNLOAD"
44. Klik "Duplicates selected frames" pada Timeline
45. Maka akan muncul frame baru
46. Matikan "Indicates layer visibility" pada layer "Shape 1" ganti dengan menghidupkan "Indicates layer visibility" pada layer "Shape 1 copy"
47. Beri warna pada bagian atas gambar panah dengan warna biru (#000cff)
48. Lakukan kembali langkah - langkah seperti pada nomor 44 sampai nomor 47
- membuat frame baru
- menghidupkan dan mematikan "Indicates layer visibility" pada layer atas dan bawah
- memberi warna semakin kebawah
49. Maka akan muncul 10 (sepuluh frame) dengan warna yang semakin menurun
50. Ubah "Once" menjadi "Forever"
51. Tekan tombol Alt+Shift+Ctrl+S pada keyboard untuk menyimpan animasi download
52. Maka akan muncul Save for Web, klik Save
53. Tentukan tempat penyimpanannya, kemudian klik Save
Baca juga : Cara membuat animasi teks berkelip









































ha-ha-ha keren gan , saya jadi pngn ikut nyoba tuh
ReplyDeleteternyata photoshop bisa dibikin animasi juga ...
ReplyDeleteWaah keren sekali gan, ijin praktek, hhe
ReplyDelete@Yafi Vedda: Monggo gan
ReplyDelete